Chatting GraphQL with Jamie Barton of Grafbase
We sit down with Jamie Barton of Grafbase to talk about building a serverless platform to help developers build GraphQL backends, and how Tinybird has multiplied their development speed while supporting all their data integration needs.

Tinybird: Hi Jamie! First off, tell us a bit about you.
Jamie: My name is Jamie Barton, and I’m a DevRel at Grafbase. I live in the UK, but you can mostly find me online. I’m pretty active on Twitter @notrab, and I also run a weekly show about everything GraphQL at graphql.wtf (subscribe on YouTube!)
Tinybird: Tell us about Grafbase. What is it? Who started it? What’s the mission?
Jamie: Grafbase is a serverless data platform that empowers developers to build GraphQL backends. Our founder Fredrik Björk got things started in 2021 with the mission to make building GraphQL backends super easy. We do that by giving developers a local and hosted platform to unify their data sources with a single GraphQL endpoint deployed to the edge.
Grafbase makes it easy for developers to build GraphQL backends.

Tinybird: Let’s talk about what led you to Tinybird. What were you trying to accomplish at Grafbase?
Jamie: When we started building our Analytics feature, we looked around for tooling that could save us time and keep us from reinventing the wheel. Tinybird gave us the ability to implement real-time dashboards for our customers in just a couple of weeks without worrying about setting up a data warehouse and building real-time ETL pipelines and APIs to retrieve analytics data.
Tinybird: How have you used Tinybird to solve that problem?
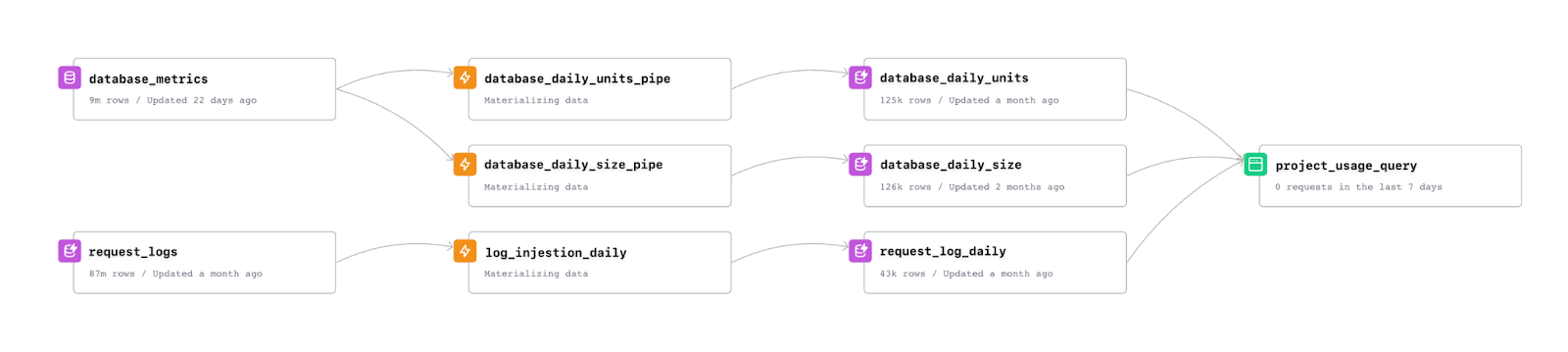
Jamie: We send events to Tinybird using AWS EventBridge and Lambda functions using the Tinybird Events API, and we also ingest from Rudderstack. Some events are generated by us and some are read in from logs from our infrastructure providers. The events are then aggregated in time buckets in Tinybird materialized views to optimize for fast queries.
We created a Tinybird Pipe - which basically is a SQL query that takes templating parameters - and we’ve published it as an API endpoint with query parameters.
The frontend application then queries this endpoint via our unified GraphQL API deployed to the edge and visualizes the data as a dashboard.
We also use the same endpoints (plus some others we’ve created in Tinybird) to visualize internal metrics in popSQL, which is what we use internally for business intelligence.
Tinybird effectively functions as a low-latency data warehouse for both externally-facing user analytics and our own internal BI views.
So, in a sentence, Tinybird effectively functions as a low-latency data warehouse for both externally-facing user analytics and our own internal BI views. We ingest data into it from multiple places, query it with SQL, and instantly publish low-latency endpoints that we can consume in different places.

Tinybird: How did you find Tinybird?
Jamie: We were really focused on minimizing latency in our analytics as much as possible, so we looked at companies in the analytics and in-product usage space, and then narrowed that down to the platforms that really focused on real time. We knew that we wanted to offer real-time analytics, and real time is a product that we offer with our hosted database. We knew we were on the right track with Tinybird just because of the shared importance placed on real time.
Tinybird: Did you try anything else? Why didn’t it work?
Jamie: We looked at Rockset, and a few others. But ultimately nothing out there gave us the “all in one” platform that we needed to be able to ingest, query, and publish endpoints with that “real time” component. In particular, we needed a platform that could ingest data from our many different data sources, and none of them could do all of them - including real-time ingestion - except Tinybird.
We looked at Rockset, and a few others. But ultimately nothing but Tinybird gave us the “all in one” platform that we needed to be able to ingest, query, and publish endpoints
Tinybird: Why did you ultimately choose Tinybird?
Jamie: It was really all about development speed. We were looking at building a real-time API on top of an existing data warehouse. Without Tinybird, that development would have set us back months, which we really couldn’t afford. Tinybird made it so easy to add that real-time publication layer on top of our warehouse without having to worry about infrastructure. We were able to integrate Tinybird very quickly and focus on building our core product at a much faster pace.
Tinybird is just really well-designed. The API design is amazing. The documentation is easy to follow. And the integrations really sealed the deal: only Tinybird could integrate will all our different data sources.
On top of that, Tinybird is just really well-designed. The API design is amazing - super intuitive and very dev-friendly. The documentation is really easy to follow when you’re building. And then the integrations really sealed the deal. Only Tinybird was able to integrate with all of our different data sources, which made development that much easier and faster.
Tinybird: What data sources do you have connected to Tinybird?
Jamie: We’re bringing in data from Rudderstack, Cloudflare, and DynamoDB. We use Tinybird to take that data and compile usage analytics for our customers.
Tinybird: What’s next for Grafbase? What are you focused on building now?
Jamie: We’re working on bringing real-time GraphQL, real-time search, and real-time analytics to custom resolvers and data sources via a single schema config file. The goal is to automatically transform non-GraphQL APIs into GraphQL and then give developers the tools they need to build GraphQL backends with auth, search, storage, and more without having to wire things up manually.
The goal for Grafbase is to automatically transform non-GraphQL APIs into GraphQL and then give developers the tools they need to build GraphQL backends with auth, search, storage, and more without having to wire things up manually.
Tinybird: How does Tinybird factor into those plans?
Jamie: Tinybird will be a key part of our paid plan offering that we’ve released with our Public Beta. Customers on the paid plan will be able to track usage-based billing through in-product dashboards. We’ll also use Tinybird to create APIs to monitor and limit usage when our customers exceed their plans.
Tinybird: What advice would you give to other developers considering using Tinybird?
Jamie: Just sign up! Try one of the Starter Kits, it’s a great way to get your hands on something tangible and learn what Tinybird can do.
Tinybird: If somebody were on the fence about using Tinybird, what would you tell them?
Jamie: Think about what you want to spend your time on. Are you prepared to spend more time building custom infrastructure, or do you want to take advantage of an existing platform that’s very well-tested and trusted by a bunch of companies? For us, it was all about speed to market, and Tinybird made that happen.
